Mac OS Xを手に入れました
Macのブログ投稿ツールecto
調査する中一番目にしたのが、ecto であった。
早速ダウンロードして少し使ってみることにした。
でもこのソフト、シェアーの為、継続利用の場合購入する必要がある。
Microsoft Web PIでのSugarCRMインストール
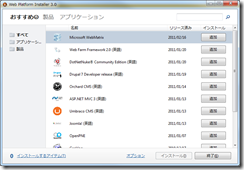
1.Microsoft Web Platform Installerの実行
2.アプリケーションのSugarCRM日本語版パッケージの追加
”追加”をクリック
”インストール”をクリック
3.各種インストール
MySQLのインストール
”同意する”クリック
MySQLのrootパスワード設定
インストール開始
Microsoft Web Platform Installer 3.0のインストール
1.インストールファイルのダウンロード
http://www.microsoft.com/web/downloads/platform.aspx
2.インストーラープログラムに実行
wpilauncher.exe
WindowsLiveWriterのYouTube動画リンクPlugin
WindowsLiveWriterのPluginに、YouTube動画を貼り付けるものがあります。
ここに、URLを入れるだけで簡単にできます。
Windowst LiveWriter Dynamic Template Plugin
多くのサイトに、MovableTypeのOpenSouce版を入れているが、カスタムフィールド機能が無いのが、残念!!
この機能をもっと簡単にカバーできる方法がありました。HTMLやらMovableTypeから素人さんには記事(ブログ)を書くことさえ難しいが、今は無料で提供されるWindows LiveWriterで、記事を編集投稿してもらっている。
このWindowsLiveWriterには数多くのPluginが用意され、簡単に記事を書く(デザイン)することが可能です。たとえば、YouTubeの動画を貼り付けたり、Amazonの情報をつけたり。
その中で、カスタムフィード機能(定型フォーマット入力画面)のDynamic Template Pluginをあることを知った。これは、単なるテンプレートではなく、いつもテンプレートをつくれば、それを選択することで、同じHTMLで定型句が記述できる。
しかも、カスタムフィード(項目入力)をしてすれば、簡単な入力画面をでき、そこに入力するだけで、定型同じ定型の記事を書くことができるし、これはとても使いこなせば、優れものです。
機能は、
- 定型句 (HTML) 例:<p>Power By <a herf=”XXXXXXXX.XX.XX”>Blogger</a></p>
- コード(C# コード 例: <p>この記事の作成時間は、<%=
DateTime.Now.ToString %>です。 文章の検索 例:<b><%= _selection %></b> ※単語を選択し、本Pluginテンプレートを実行すると強調文字になる。入力画面 例:<p>名前は、<%= name %>です。年齢は、<%= year %>です。住所は、<%= address %>です</p>
があります。テンプレートを数多く準備すれば、わざわざソースでHTMLを各必要がなくなります。
次に入力機能の入力項目については、
- 1行テキスト
- 複数行テキスト
- 1行HTML
- 複数行HTML
- 整数
- 小数
- ブーリアン(定数)
- 日時
が準備されています。項目名には、日本が使えますので、日本語環境でも違和感なく使えます。
各値は、<%= 変数名 %>で参照できる。たとえば、
<p>名前は、<%= name %>です。</p>と書けば、入力に”日本太郎”とすれば、
<p>名前は、日本太郎です。</p>と出力されます。
これだけの機能がありますが、他にも関数(HtmlDecode等)が使えるようです。
In Example 4 above, a function called HtmlDecode is used. That’s one of several built-in functions available to templates. The complete list follows:
- HtmlEncode(string)
- HtmlAttributeEncode(string)
- HtmlDecode(string)
- UrlEncode(string)
- UrlPathEncode(string)
- UrlDecode(string)
iGoogleからのBlogger投稿
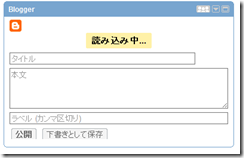
Bloggerを使っているなかで、iGoogleのガジェットで”Post to Blogger”が便利ツールとしてレポートされるが、インストールしても下記画面から進まない。
iGoogleのガジェットのコメントにも同様な内容が多くみられる。だれかできた方は、方法を教えてください。
BloggerでSyntaxHighlighterの追加
GoogleからのGoogleコードとして提供されておりますが、バージョンが1.5.1と古く最新のSyntaxHighlighterを使う為にSyntaxHighlighterサイトのバージョンを使うことにします。
記事作成時点の最新のバージョンは、3.0.83です。
下記ソースを、テンプレートの</head>直前に挿入します。HTML的に一番最後となります。
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushRuby.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPowerShell.js' type='text/javascript'/> <script language='javascript'> SyntaxHighlighter.config.bloggerMode=true; SyntaxHighlighter.config.clipboardSwf='http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
<pre class="brush: xxxx"> ソース </pre>とすればよいです。